|
 오픈몰 사용자페이지의 메뉴는 크게 상단메뉴와 하단메뉴로 구분됩니다. 상단메뉴는 로그인, 회원가입, 장바구니, 주문/배송조회, 마이페이지, 고객센터 등으로 구성되어 있으며 하단메뉴는 회사소개, 이용약관, 개인정보취급방침, 사이트맵 등으로 구성되어 있습니다. 오픈몰 사용자페이지의 메뉴는 크게 상단메뉴와 하단메뉴로 구분됩니다. 상단메뉴는 로그인, 회원가입, 장바구니, 주문/배송조회, 마이페이지, 고객센터 등으로 구성되어 있으며 하단메뉴는 회사소개, 이용약관, 개인정보취급방침, 사이트맵 등으로 구성되어 있습니다.
 메뉴의 추가, 수정, 삭제, 노출순서 변경은 디자인관리>개별페이지편집>메뉴편집에서 하실 수 있습니다. 메뉴의 추가, 수정, 삭제, 노출순서 변경은 디자인관리>개별페이지편집>메뉴편집에서 하실 수 있습니다.
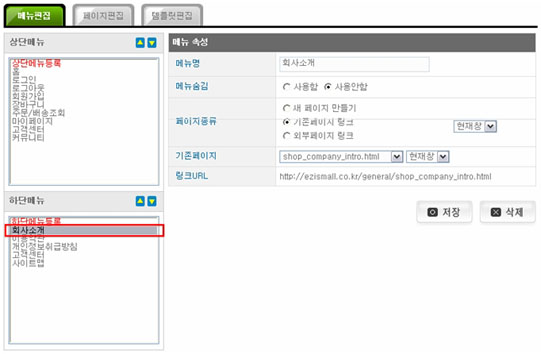
1. 편집하실 메뉴를 클릭합니다.

2. 하단의 페이지 편집에서 해당페이지를 편집합니다. CSS 편집에서는 웹문서의 전반적인 스타일(글자크기, 글자체, 줄간격, 배경색상, 배열위치 등)을 편집하실 수 있으며, HTML 편집에서는 텍스트나 이미지 등 본문의 내용을 수정하실 수 있습니다.

|